私密传送
TG纸飞机 的消息都经过了严格的加密并且允许自毁。

免费使用
tg纸飞机是永久免费下载的。没有广告,没有月费。

Tg聊天工具社交
纸飞机官网app软件可容纳20万群成员、可以分配管理员。
OUR STORY
为什么选择tg纸飞机中文版?
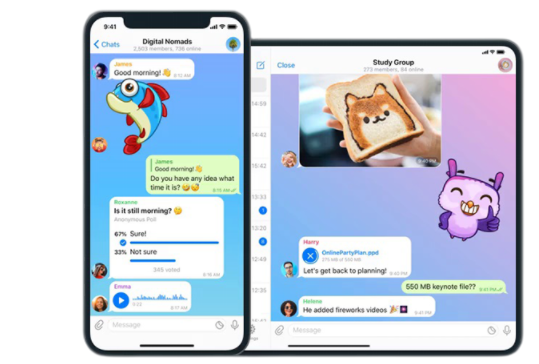
TG纸飞机是一款不受监控的即时通讯软件,在安全方面这款软件绝对称得上是首屈一指,而且没有广告,电报APP可以发送媒体和文件,没有任何限制的类型和大小,且所有内容包括聊天、群组、媒体等,我们提供TG纸飞机Iphone 苹果版,TG纸飞机window 电脑版,TG纸飞机MaxOS 苹果版,TG纸飞机Android 安卓版下载。

SERVICES
关于TG纸飞机
TG又名纸飞机,电报。是一款纯粹的即时消息传递——简单、快速、安全并在您的所有设备上同步。全球十大下载量最大的应用程序之一,拥有超过 5 亿活跃用户。快速:TG纸飞机是市场上最快的消息传递应用程序,通过全球独特的分布式数据中心网络连接人们。
同步:您可以一次从所有手机、平板电脑和计算机访问您的消息。 TG纸飞机 应用程序是独立的,因此您无需保持手机连接。开始在一台设备上输入并完成另一台设备上的消息。再也不会丢失您的数据

同步
您可以一次从所有手机、平板电脑和计算机访问您的消息。 TG纸飞机 应用程序是独立的,因此您无需保持手机连接。开始在一台设备上输入并完成另一台设备上的消息。再也不会丢失您的数据。

无限制
您可以发送媒体和文件,对它们的类型和大小没有任何限制。您的整个聊天记录将不需要您设备上的磁盘空间,并且只要您需要它就会安全地存储在 TG纸飞机 云中。

安全性
我们的使命是提供最好的安全性和易用性。 TG纸飞机 上的所有内容,包括聊天、群组、媒体等,都使用 256 位对称 AES 加密、2048 位 RSA 加密和 Diffie-Hellman 安全密钥交换的组合进行加密。

100% 免费和开放
TG纸飞机 为开发人员、开源应用程序和可验证的构建提供了完整记录和免费的 API,以证明您下载的应用程序是从发布的完全相同的源代码构建的。

乐趣
TG纸飞机 拥有强大的照片和视频编辑工具、动画贴纸和表情符号、完全可定制的主题来改变你的应用程序的外观,以及一个开放的贴纸/GIF 平台来满足你所有的表达需求。

私密
我们认真对待您的隐私,绝不会让任何第三方访问您的数据。您可以随时删除您曾经为双方发送或接收的任何消息,并且不留痕迹。 TG纸飞机 绝不会使用您的数据向您展示广告。
/ Project 01
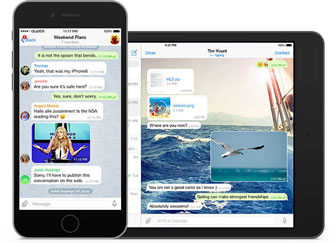
下载tg电报聊天软件 ForMacOS 苹果版
Mac版Tg聊天工具是一个注重速度的消息传递应用程序。它快速,易于使用且免费。Mac的Tg聊天工具基于MTProto协议。使用Mac的Tg聊天工具,您可以选择…


/ Project 02
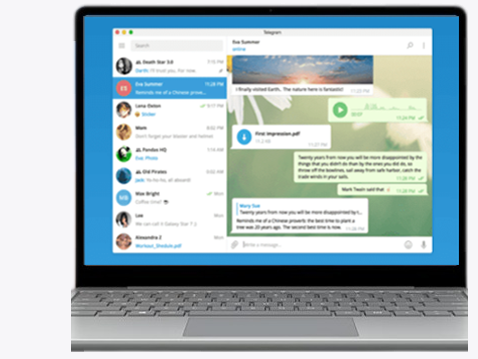
Tg电报window 电脑版
Tg聊天工具 for Desktop是一款适用于Windows系统的应用程序。它允许你在电脑上用简单、便捷的方式与同样使用这项即时通讯软件服务的好友聊天以及视频通话等等…
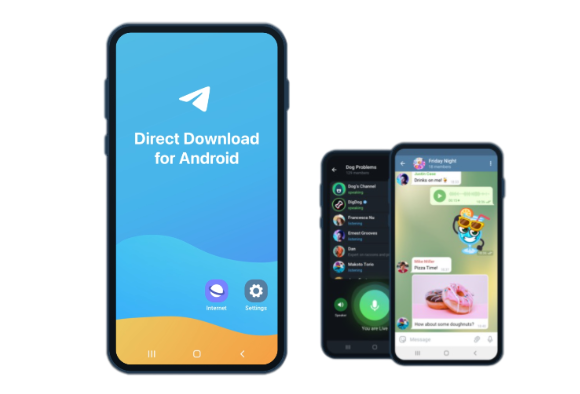
Tg纸飞机Android 安卓版
Tg下载适用于Android系统.Tg纸飞机一个速度快,更重要的是,安全性强. 隐私性强.Tg纸飞机app即时通讯程序,它和Viber、WhatsApp、LINE等程序类似…

TESTIMONIALS
用户反馈

Alex T
Digital Marketing, CozyThemes

已经持续使用好几十年了,朋友也越来越多,是真心喜欢这款软件,喜欢的可以支持下TG纸飞机/APP/下载

Liyana R
Digital Marketing, CozyThemes

流畅的系统让我在社交上面无线舒服,大大节约了等待时间,必须五星好评tg纸飞机(telegram)社交聊天工具支持一下

Lexy M
Digital Marketing, CozyThemes

这上面我持续用了好几十年了,来自五湖四海的朋友也越来越多了,让我的生活更加精彩了
受到 50 多个品牌的信赖和使用






BLOG
TG纸飞机最新动态
本站每日为你实时提供纸飞机,纸飞机下载,tg,tg下载。tg纸飞机,tg飞机,飞机下载,电报下载,tg电报,电报纸飞机等官方tg苹果版,tg安卓版app相关内容。
此常见问题解答提供了有关 TG纸飞机的基本问题的答案。
TG纸飞机 常见问题
初步了解tg电报纸飞机是什么?
Telegram 是一款注重速度和安全性的消息应用程序,它超快、简单且免费。您可以同时在所有设备上使用 Telegram — 您的消息可以在任意数量的手机、平板电脑或电脑上无缝同步。Telegram 每月拥有超过7 亿活跃用户,是全球下载次数最多的 10 个应用程序之一。
使用 Telegram,您可以发送消息、照片、视频和任何类型的文件(doc、zip、mp3 等),还可以创建最多200,000人的群组或向无限观众广播的频道。您可以写信给您的手机联系人并通过用户名查找人员。因此,Telegram 就像短信和电子邮件的结合体,可以满足您所有的个人或企业消息传递需求。除此之外,我们还支持端到端加密语音和视频通话,以及数千名参与者的群组语音聊天。
Tg聊天软件可在我的设备上使用吗?
您可以在智能手机,平板电脑甚至计算机上下载Tg聊天工具。 我们有适用于iOS(6及以上),Android(4.1及以上版本)及Windows Phone的应用程序。
TG纸飞机(Telegram) 有多少年历史了?
iOS 版 TG纸飞机 于 2013 年8 月 14 日推出。2013 年 10 月 20 日,TG纸飞机Android 的 alpha 版本正式推出。越来越多的TG纸飞机 客户端出现,由独立开发者使用 TG纸飞机 的开放平台构建。
TG纸飞机 与 WhatsApp 有何不同?
与 WhatsApp 不同,TG纸飞机 是基于云的信使,具有无缝同步功能。因此,您可以同时从多个设备(包括平板电脑和计算机)访问您的消息,并共享无限数量的照片、视频和文件(doc、zip、mp3 等),每个最大2 GB 。